CS:GO Skins Hub
Explore the latest trends and tips on CS:GO skins.
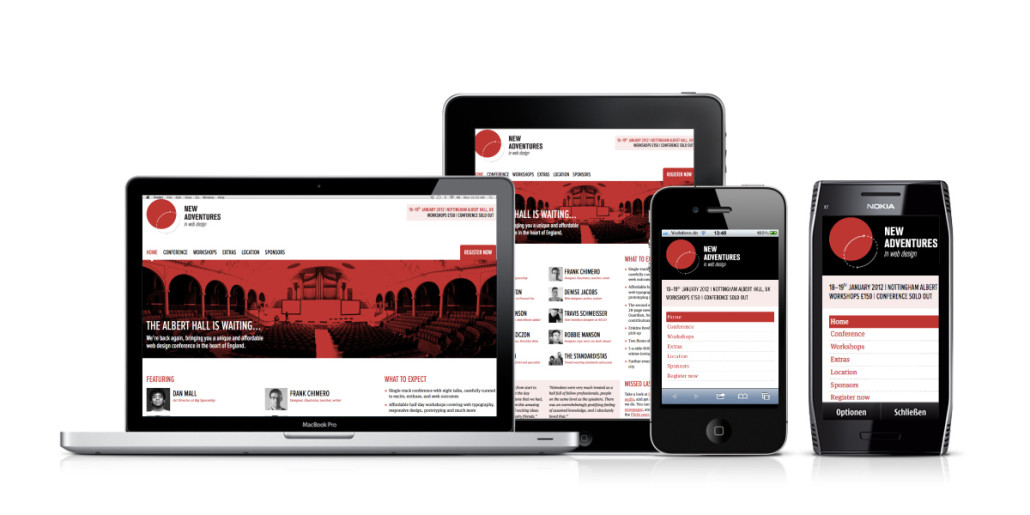
Responsive Web Design: Where Flexibility Meets Creativity
Unleash your creativity with responsive web design! Discover how flexibility transforms websites into stunning user experiences.
Understanding the Fundamentals of Responsive Web Design
Responsive web design is an approach to web development that ensures a website's layout adapts seamlessly across a variety of devices and screen sizes. With the rapid increase in mobile browsing, it's essential to create a user experience that is consistent and optimized whether visitors are using a smartphone, tablet, or desktop. The three key components of responsive design are flexible grids, flexible images, and media queries. By leveraging these elements, web designers can build websites that dynamically adjust and provide an optimal viewing experience.
Moreover, implementing responsive web design not only enhances user satisfaction but also contributes significantly to your site's SEO performance. Search engines like Google favor mobile-friendly websites in their rankings, as they prioritize the user experience. This means that a well-designed responsive site can lead to increased traffic, reduced bounce rates, and ultimately higher conversion rates. In summary, understanding and applying the fundamentals of responsive web design is crucial for anyone looking to establish a strong online presence.

Top 5 Benefits of Implementing Responsive Web Design
In today's digital landscape, implementing responsive web design is critical for maintaining a competitive edge. One of the key benefits is improved user experience across devices. According to research, more than half of global web traffic comes from mobile devices, making it essential for websites to adapt seamlessly to different screen sizes. By utilizing a responsive design, you ensure that your site looks great and functions well on desktops, tablets, and smartphones, ultimately enhancing user satisfaction.
Additionally, responsive web design significantly boosts your site's SEO performance. Search engines, especially Google, prioritize mobile-friendly websites in their rankings. This means that a responsive site can lead to higher visibility in search results, driving more organic traffic to your page. Furthermore, by consolidating your site's content into a single URL, you minimize the risk of duplicate content issues, making it easier for search engines to index your pages effectively.
How to Optimize Your Website for Different Devices: A Responsive Design Guide
In today's digital landscape, optimizing your website for different devices is crucial for delivering a seamless user experience. A responsive design ensures that your website adapts to various screen sizes, from desktops to smartphones. Begin by implementing a flexible grid layout that uses relative units like percentages instead of fixed pixels. This approach allows your content to scale smoothly across devices. Additionally, consider using media queries to apply different styles based on device characteristics, such as screen width and orientation. Employing these techniques will help you create a visually appealing and functional website for all users.
Moreover, you should prioritize image and asset optimization to improve loading times on mobile devices. Use responsive images that automatically adjust to the display size, utilizing the srcset attribute to serve the appropriate file size for the user’s device. Furthermore, compress images without sacrificing quality to enhance performance. Finally, always test your website on multiple devices and browsers to ensure consistency and functionality. By following these strategies, you can effectively optimize your website for different devices, boosting user engagement and SEO rankings.