CS:GO Skins Hub
Explore the latest trends and tips on CS:GO skins.
Responsive Web Design: Why Your Site Shouldn't Go to the Gym Without It
Get your website in shape! Discover the power of responsive web design and why it's essential for a top-performing site.
The Essential Guide to Responsive Web Design: Building a Future-Proof Site
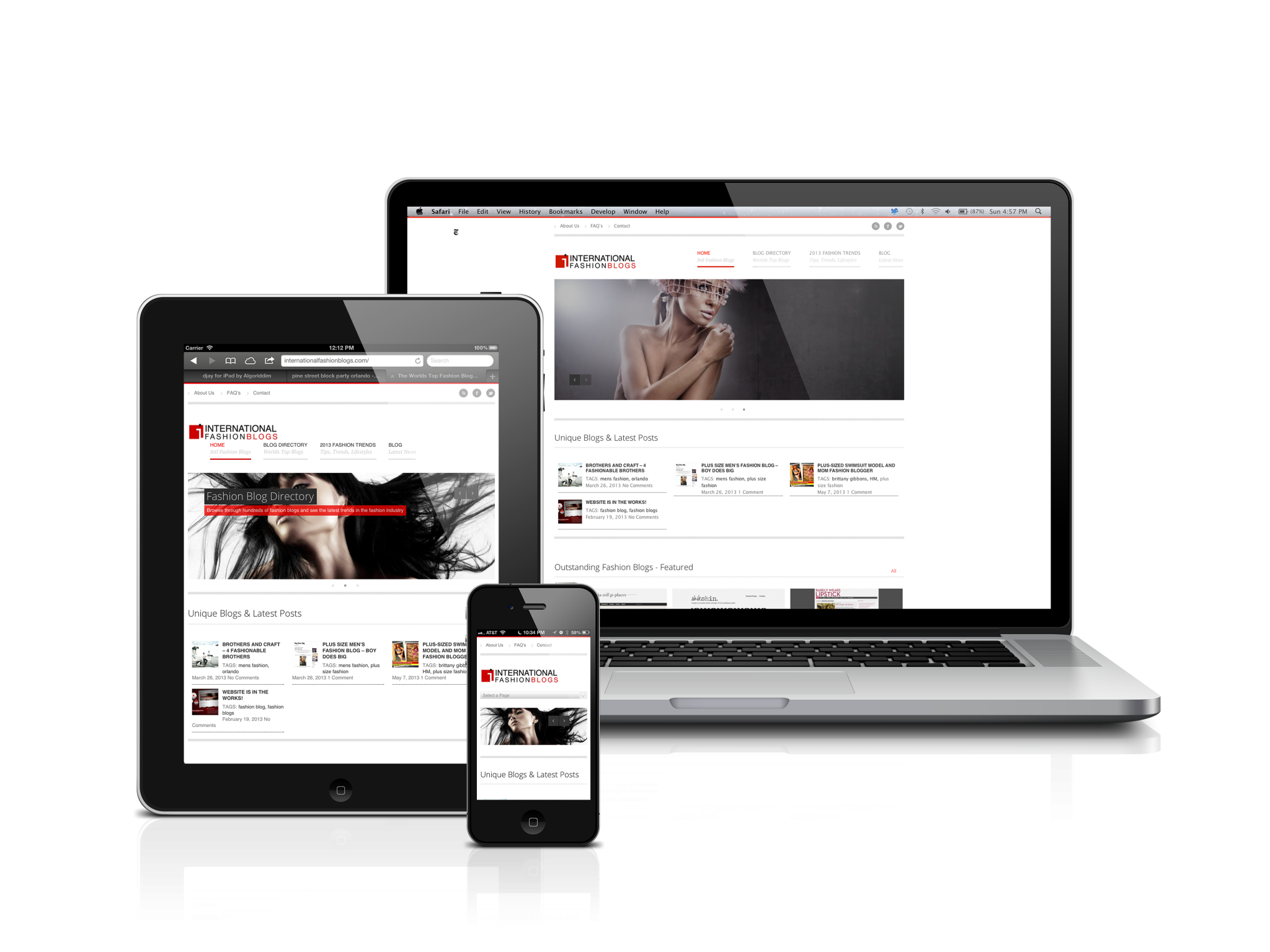
Responsive web design is an essential approach for creating websites that provide an optimal viewing experience across a variety of devices. With the ever-increasing use of smartphones and tablets, it’s crucial to ensure that your site adapts seamlessly to different screen sizes and orientations. This method not only enhances user experience but also improves your site's SEO performance. By employing flexible grids and layouts, along with scalable images and CSS media queries, you can build a site that is truly future-proof, accommodating the rapid advancements in technology.
To achieve effective responsive web design, consider the following key elements:
- Utilize a fluid grid layout that adjusts to the screen size.
- Implement flexible images that resize with the viewport.
- Incorporate CSS media queries to apply different styles based on device characteristics.

Is Your Website Keeping Up? The Importance of Responsive Design for User Experience
In today's digital landscape, ensuring that your website is adaptable across various devices is not just an option but a necessity. A responsive design allows your site to automatically adjust to the screen size and resolution of the device being used, whether it's a smartphone, tablet, or desktop. This approach not only enhances user experience but also boosts your website's visibility on search engines. In fact, Google prioritizes mobile-friendly websites, meaning that if your site isn't responsive, you may be missing out on valuable traffic and potential conversions.
A website that is not responsive can lead to frustrating experiences for users, causing them to abandon your site for a competitor's instead. Elements such as text, images, and navigation should be easily accessible and readable on all devices. When users feel comfortable navigating your site, they are more likely to engage, share, and return. Remember, effective user experience translates to higher retention rates, increased brand credibility, and ultimately, improved sales. Hence, take the necessary steps to audit your site’s design, and if you find any shortcomings, consider investing in a responsive redesign today.
Responsive Web Design vs. Traditional Design: Which One Will Lift Your Site's Performance?
The debate between responsive web design and traditional design has gained traction in recent years as more users access websites via various devices. Responsive web design allows your site to adapt to the screen size, ensuring that visitors have a seamless experience whether they are on a smartphone, tablet, or desktop. This flexibility not only enhances user engagement but also plays a crucial role in boosting your site's performance. In contrast, traditional design often relies on fixed layouts, which can lead to poor user experiences on smaller screens and ultimately affect your site's traffic and conversion rates.
When considering which approach will lift your site's performance, it's essential to evaluate the benefits of responsive web design. For instance, according to statistics, approximately 52% of all web traffic comes from mobile devices. Implementing a responsive design ensures that your site ranks higher on search engines and meets the needs of an increasingly mobile audience. Additionally, a responsive design reduces the need for multiple versions of your site, allowing for easier maintenance and faster loading times, both of which are crucial for retaining visitors and improving overall site performance.